# Introduction
Ts.ED is a framework for building server-side and scalable applications for Node.js environment. It's built with TypeScript (opens new window) and uses classes (OOP), decorators and Functional programming to develop your application.
It uses Express.js (opens new window) HTTP server frameworks by default, but it's also possible to use Koa.js (opens new window) or Serverless (opens new window) as well.
Ts.ED provides a level of abstraction above these common Node.js frameworks (Express/Koa) with the Platform API but also exposes their APIs directly for the developer. It gives developers the freedom to use the myriad of third-party node modules which are available for the underlying platform.
# Philosophy
Node.js opened the possibility of making server applications with Javascript, allowing to pool front-end and back-end skills.
With this we have seen the birth of extraordinary projects like React.js (opens new window), Vue.js (opens new window), Angular (opens new window). Each of these projects bring their vision of a web application, but we have the same wish, to make the developer's life easier by providing all the right tools to developers so that they are quickly productive.
Ts.ED tends towards the same objective which is to achieve better productivity while remaining easy to understand. To achieve this, Ts.ED provides out-of-the-box an application architecture, highly testable, scalable and maintainable.
# Platform features support
Here are the features list provided by Ts.ED and the compatibility with the different platforms:
| Features | Express.js | Koa.js | Serverless λ | CLI |
|---|---|---|---|---|
| Controllers (routing, nested, inheritance) | ||||
| Providers | ||||
| Model & JsonSchema | ||||
| JsonMapper | ||||
| Middlewares | ||||
| Pipes | ||||
| Interceptors | ||||
| Authentification | ||||
| Hooks | ||||
| Exceptions | ||||
| Logger | ||||
| Upload files | ||||
| Serve files | ||||
| Templating | ||||
| Validation | ||||
| Response Filters | ||||
| Cache |
# Platform plugins support
Here are the plugins provided by Ts.ED and the compatibility with the different platforms:
| Features | Express.js | Koa.js | Serverless λ | CLI |
|---|---|---|---|---|
| Passport.js | ||||
| Prisma | ||||
| TypeORM | ||||
| Mongoose | ||||
| Objection.js | ||||
| GraphQL | ||||
| Socket.io | ||||
| Swagger | ||||
| OIDC | ||||
| Stripe |
# What's new ?
# Platform API
V6 marks a major evolution of the Ts.ED framework. A lot of work has been done on the internal Ts.ED code since v5 in order to prepare the arrival of this new version. This work was mainly oriented on the creation of an abstraction layer between the Ts.ED framework and Express.js.
The v5 introduced the Platform API and the v6 is the confirmation of this API which allows supporting Express.js (opens new window) and Koa.js (opens new window) and many more in the future.
We are glad this work resulted in the creation of the @tsed/platform-express (opens new window) and @tsed/platform-koa (opens new window).
See also
- Template engine: Configure template engine with Platform API.
- Statics files: Configure statics files with Platform API.
- Upload files: Multer is now a part of @tsed/common.
# Schema and OpenSpec
This release finally adds support for OpenSpec 3 (opens new window) while supporting the previous version Swagger2 (opens new window). The management of OpenSpec is at the heart of the framework as is JsonSchema (opens new window).
All decorators related to the declaration of schema, routes and endpoints are now integrated in a single module @tsed/schema (opens new window).
This module has been designed to be used independently of the Ts.ED framework.
You can therefore use it for your projects without installing the whole framework!
See also
New features are available:
- Manage models using Typescript generics.
- Add validation decorator on endpoint parameters
- Manage response models by content-type and status code (OAS3).
- Configure Swagger to generate OpenSpec3.
Since v6.14.0:
# JsonMapper
In the same idea, the convertersService code was taken out of the @tsed/common (opens new window) module
to the new @tsed/json-mapper (opens new window) module.
It's based on the @tsed/schema (opens new window) module to perform the mapping of your classes
to a Plain Object JavaScript object and vice versa.
You can therefore use it for your projects without installing the whole framework!
See also
- Ignore decorator accepts a callback to define when the property should be ignored.
- serialize and deserialize function can be used in place of ConverterService .
@Converterhas been replaced in favor of JsonMapper . See our migration guide.
See our migration guide for more details.
# Cache
Ts.ED provide now, a unified cache manager solution based on the awesome cache-manager (opens new window).
See our dedicated page on Cache.
# Installation
To get started, you can either scaffold the project with the Ts.ED CLI, or clone a starter project.
To scaffold the project with the CLI, run the following commands. This will create a new project directory, and populate the directory with the initial core Ts.ED files and supporting modules, creating a conventional base structure for your project. Creating a new project with the CLI is recommended for first-time users.
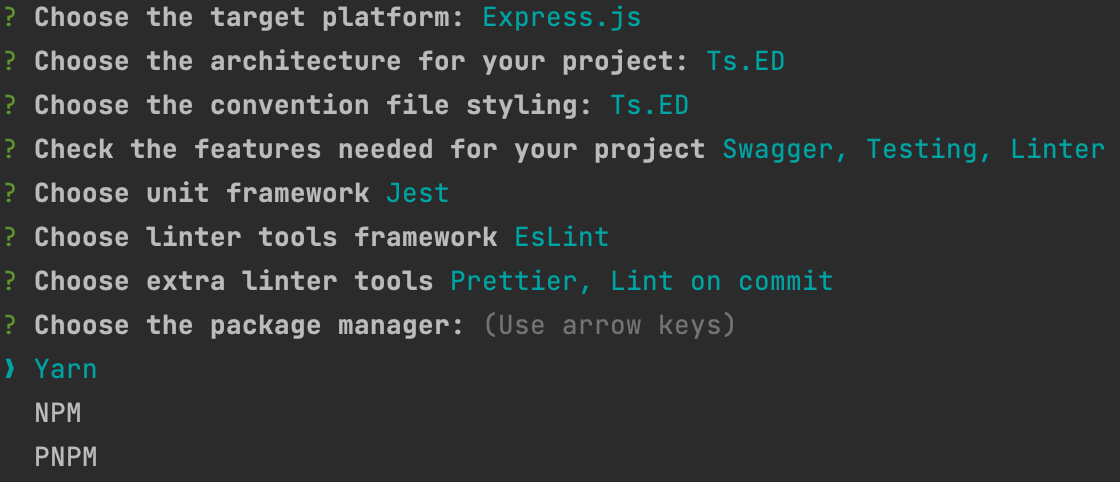
By using the CLI, you will be able to choose between different options to generate your first application:
- The web framework: Express.js / Koa.js
- The convention project architecture: Ts.ED or Feature
- The convention file styling: Ts.ED or Angular
- The features:
- Graphql,
- Database,
- Passport.js,
- Socket.io,
- Swagger,
- OIDC,
- Testing (Jest/Mocha),
- Linter (Eslint, prettier),
- Bundler (Babel/Webpack),
- The Package manager: NPM, Yarn or PNPM
TIP
By default, it's recommended to select the following options: Express, Ts.ED (convention), Swagger, Jest and Eslint + prettier.

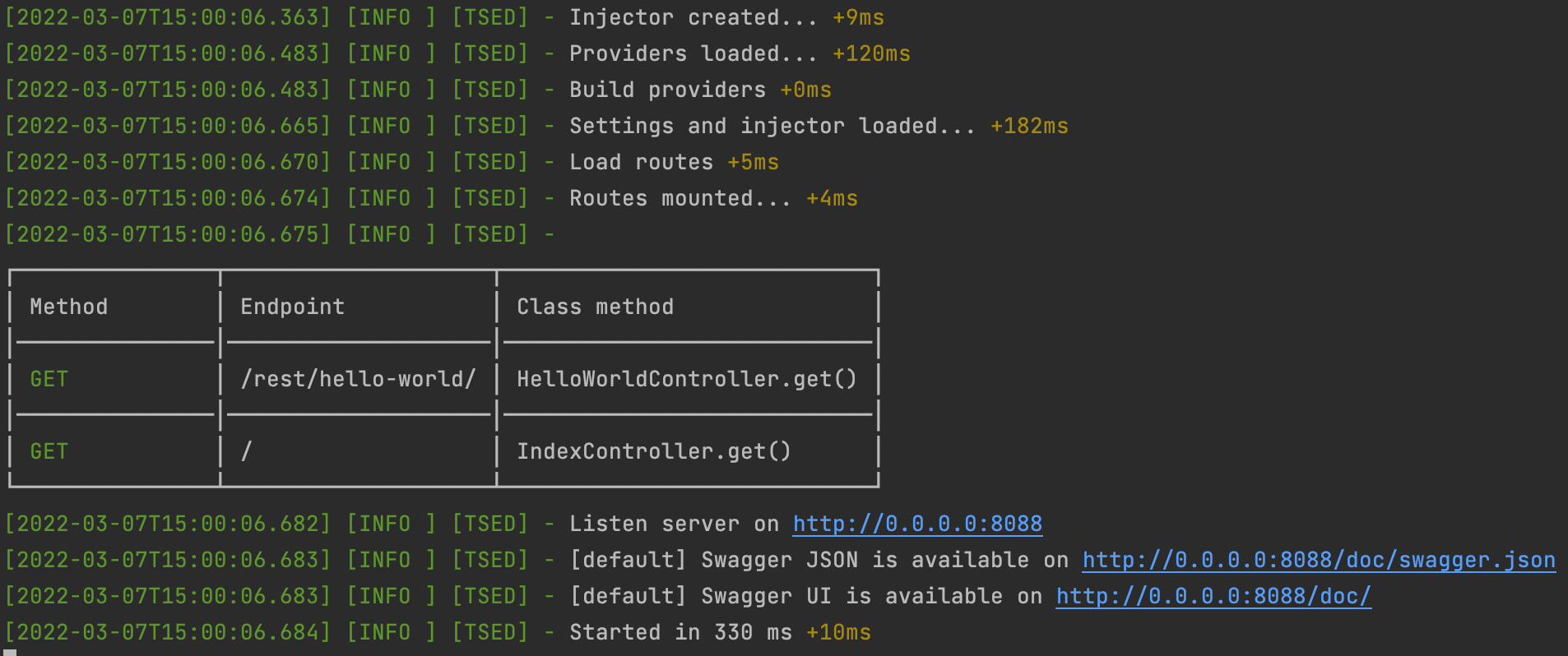
When all options are selected, the CLI will generate all files. When it's done, run one of this command:
yarn start
npm start
pnpm start
2
3

# Update dependencies
WARNING
If you have to upgrade Ts.ED dependencies, keep in mind this point:
It's really important to keep the same version for all @tsed/* (excepted @tsed/logger) packages.
To prevent errors, fix the version for each Ts.ED packages:
{
"dependencies": {
"@tsed/common": "6.10.0",
"@tsed/di": "6.10.0",
"@tsed/core": "6.10.0",
"@tsed/exceptions": "6.10.0",
"@tsed/plaftorm-express": "6.10.0",
"@tsed/swagger": "6.10.0"
}
}
2
3
4
5
6
7
8
9
10
# Project examples
Alternatively, you can check out one of these projects:
If none of previous solutions are satisfying maybe you are in these cases:
# What's next?
Now you can follow one of these links to develop your new application:
Last Updated: 12/17/2024, 6:59:22 AM
Other topics
- Session & cookies
- Passport.js
- Keycloak
- Prisma
- TypeORM
- MikroORM
- Mongoose
- GraphQL
- Socket.io
- Swagger
- AJV
- Multer
- Serve static files
- Templating
- Serverless HTTP
- Seq
- OIDC
- Stripe
- Agenda
- Terminus
- Serverless
- IORedis
- Controllers
- Providers
- Model
- JsonMapper
- Middlewares
- Pipes
- Interceptors
- Authentication
- Hooks
- Exceptions
- Throw HTTP Exceptions
- Cache
- Command
- Response Filter
- Injection scopes
- Custom providers
- Lazy-loading provider
- Custom endpoint decorator
- Testing
- Customize 404